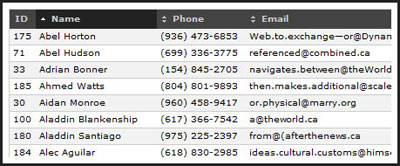
JavaScript Table Sorter
这是一个能够将标准Table转换成可排序Grid的JavaScript程序。它能够自动识别每列的数据类型,指定需要排序的列。
JxLib
JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
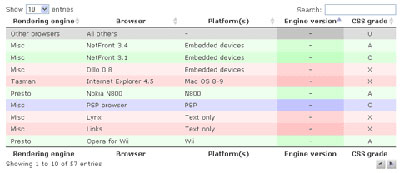
DataTables
DataTables是一个jQuery插件,能够让html表格很方便地实现分页、过滤和多栏排序等功能。DataTables可以使用本身自带的CSS样式,但还可以按自己的需要自定义CSS样式。它具有以下特征:
自适应列宽
可保存表格状态
可隐含列
动态创建表格
Ajax自动装载数据
...
自适应列宽
可保存表格状态
可隐含列
动态创建表格
Ajax自动装载数据
...
TinyTable
这个表格控件提供的功能包括:排序,分页,列或行加亮显示,自动识别数据类型,格式化日期和链接。
Sigma Grid
Sigma Grid是一个采用纯javascript开发的Ajax数据表格。特性包括:1.基于CSS控制外观,内置Classic、Vista、Mac、XP四种风格。2.提供单元格直接编辑功能,可以自定义编辑器,为单元格设置数学计算公式,自定义单元格表现方式。3.提供灵活的表头控制功能比如:锁定表...
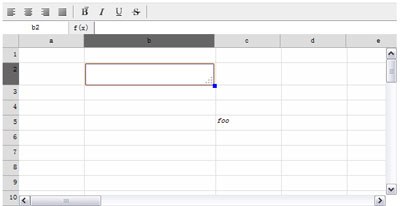
JQuery.Spreadsheet UI
这是一个采用jQuery开发的Web电子表格。经测试支持的浏览器包括:Firefox2/3、 IE7/8、Epiphony2、Opera9、Safari3。
KeyTable
KeyTable是一个轻量级jQuery插件(约5kb左右),用于为任意html表格添加键盘导航选择支持。该插件提供一种类似于Excel的导航选择方式和单击单元格可以编辑功能。此外KeyTable还可以与DataTables结合使用。
OmniGrid
OmniGrid是一个采用Mootools1.2开发的表格控件与FlexGrid jQuery和SortableTable相似。具有分页,排序,Ajax数据加载,添加/修改/删除表格数据功能等。
moodgets Grid
moodgets Grid是一个基于Mootools框架开发,易于使用,可扩展的表格控件。拖动调整表格列宽,排序,多行或单行选择,单击表格单元格可编辑,分页,通过Ajax加载数据。
JQTreeTable
JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
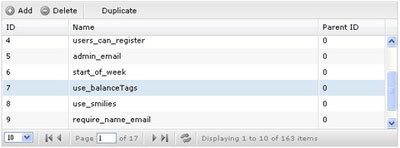
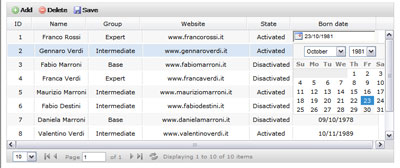
MyTableGrid
MyTableGrid是一个基于是Prototype框架开发的DataGrid控件,用于以一种更易于浏览和更灵活的方式来展示数据。它提供Ajax支持的快速分页和数据排序功能,可以拖动调整数据列宽度,隐藏不需要显示的列。
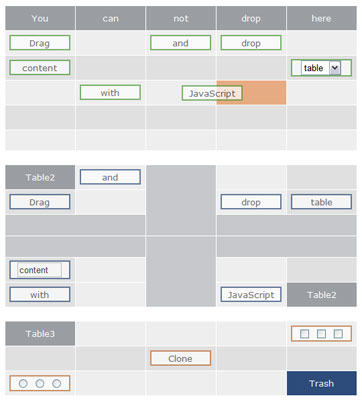
Drag and drop table content with JavaScript
利用这个JavaScript Lib只需少量代码就能够实现表格内容的拖曳。可以将单元格中的内容拖至其它单元格或其它表格中。
jExpand
jExpand是一个可以让表格具备可伸缩功能的jQuery插件。利用这个功能可以帮助你更好地组织表格,让表格承载更多的消息比如图片,列表,图表和其它元素。
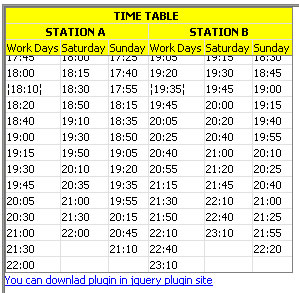
jQuery Fixed Table Header Plugin
这是一个可以固定表头的jQuery插件。当表格向下滚动时,表头不会跟着动。