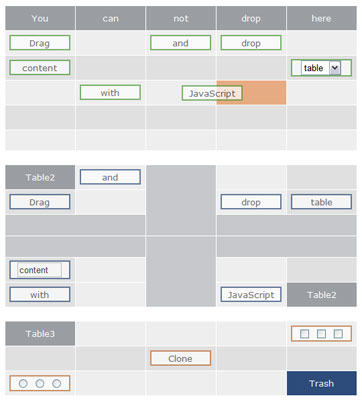
Drag and drop table content with JavaScript
利用这个JavaScript Lib只需少量代码就能够实现表格内容的拖曳。可以将单元格中的内容拖至其它单元格或其它表格中。

网友留言/评论
我要留言/评论
相关开源项目
JxLib:JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers buttons tabs toolbars dialogs panels trees grid control
layout managers buttons tabs toolbars dialogs panels trees grid control
jQuery Fixed Table Header Plugin:这是一个可以固定表头的jQuery插件。当表格向下滚动时,表头不会跟着动。
jExpand:jExpand是一个可以让表格具备可伸缩功能的jQuery插件。利用这个功能可以帮助你更好地组织表格,让表格承载更多的消息比如图片,列表,图表和其它元素。
MyTableGrid:MyTableGrid是一个基于是Prototype框架开发的DataGrid控件,用于以一种更易于浏览和更灵活的方式来展示数据。它提供Ajax支持的快速分页和数据排序功能,可以拖动调整数据列宽度,隐藏不需要显示的列。
SortableTable:基于Mootools开发,具有排序与过滤功能的Table。
Chromatable JQuery Plugin:利用jQuery创建一个表头固定的简单HTML表格。在滚动条向下滚动时,表头不变化。
JS树状菜单和表格控件 Tabletree4j: TableTree4J 是一个开源的基于javascript的树状菜单和表格控件,实用TableTree4J可以轻易实现带树状折叠效果的表格和树状折叠菜单。
支持以下功能:
1.多种模式切换,样式更改 2.cookies保存树状状态 3.节点自定义排序 4.全浏览器支持 5.支持所有树状控件的基本功能 6.丰富的API文档和多种展示例子,中英文语言选择
支持以下功能:
1.多种模式切换,样式更改 2.cookies保存树状状态 3.节点自定义排序 4.全浏览器支持 5.支持所有树状控件的基本功能 6.丰富的API文档和多种展示例子,中英文语言选择
KeyTable:KeyTable是一个轻量级jQuery插件(约5kb左右),用于为任意html表格添加键盘导航选择支持。该插件提供一种类似于Excel的导航选择方式和单击单元格可以编辑功能。此外KeyTable还可以与DataTables结合使用。
Sigma Grid:Sigma Grid是一个采用纯javascript开发的Ajax数据表格。特性包括:
1.基于CSS控制外观,内置Classic、Vista、Mac、XP四种风格。
2.提供单元格直接编辑功能,可以自定义编辑器,为单元格设置数学计算公式,自定义单元格表现方式。
3.提供灵活的表头控制功能比如:锁定表头,排序,拖动调整列宽。
4.支持分页,数据过滤,根据数据生成柱状图,饼状图,曲线图。
5.支持从多种数据源加载数据: JSON、XML、CSV等。
6.支持多种浏览器:IE6.0+\FireFox2.0+\Safari3.0+\Opera9.0+。
1.基于CSS控制外观,内置Classic、Vista、Mac、XP四种风格。
2.提供单元格直接编辑功能,可以自定义编辑器,为单元格设置数学计算公式,自定义单元格表现方式。
3.提供灵活的表头控制功能比如:锁定表头,排序,拖动调整列宽。
4.支持分页,数据过滤,根据数据生成柱状图,饼状图,曲线图。
5.支持从多种数据源加载数据: JSON、XML、CSV等。
6.支持多种浏览器:IE6.0+\FireFox2.0+\Safari3.0+\Opera9.0+。
TinyTable:这个表格控件提供的功能包括:排序,分页,列或行加亮显示,自动识别数据类型,格式化日期和链接。


