JQuery.Spreadsheet UI
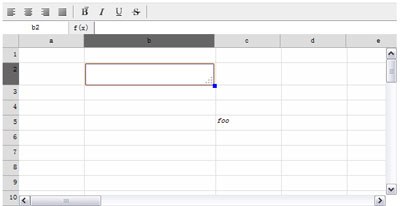
这是一个采用jQuery开发的Web电子表格。经测试支持的浏览器包括:Firefox2/3、 IE7/8、Epiphony2、Opera9、Safari3。

网友留言/评论
我要留言/评论
相关开源项目
GT-Grid:GT-Grid 一个功能丰富,简单易用的列表组件. 它可能不是最好的,但也许是你最需要的。
JQuery表格插件 MagicGrid: 易于使用,易于扩展,虽然只提供有限的功能,但良好的设计使之非常容易扩展,只需少量代码就可实现多项功能
多行表头(multi headers),行展开(expandable),固定列(fixed column)
多行表头示例
Inline Edit 示例
多行表头(multi headers),行展开(expandable),固定列(fixed column)
多行表头示例
Inline Edit 示例
JavaScript Table Sorter:这是一个能够将标准Table转换成可排序Grid的JavaScript程序。它能够自动识别每列的数据类型,指定需要排序的列。
DHX Quick Tables:这个PHP脚本提供一个向导用于根据数据库中的表格快速生成基于DhtmlxGrid的前台展示界面。
OmniGrid:OmniGrid是一个采用Mootools1.2开发的表格控件与FlexGrid jQuery和SortableTable相似。具有分页,排序,Ajax数据加载,添加/修改/删除表格数据功能等。
MooGrid: MooGrid是一个采用Mootools开发的Grid组件。支持记录滚动表头固定,拖动表头调整列宽,拖动整个表格调整高度和宽度等。
jQuery Accessible RIA: jQuery Accessible RIA提供了几个基于jQuery UI可扩展,开箱即用但高度可配置的UI控件。包括:Lightbox 、Form-Validation、Tabs和可排序Table。
tablesorter:tablesorter这个jQuery插件能够将带THEAD与TBODY标签的标准HTML Table转换成一个可排序的表格。tablesorter能够排序多种数据类型包括Text、URIs、integers、currency、floats、IP地址、日期、时间和自定义的数据类型。支持拥有复杂表头表格的排序,支持二级隐藏排序,支持多种浏览器:IE6.0+、FF2+、Safari2.0+、Opera9.0+。
JS树状菜单和表格控件 Tabletree4j: TableTree4J 是一个开源的基于javascript的树状菜单和表格控件,实用TableTree4J可以轻易实现带树状折叠效果的表格和树状折叠菜单。
支持以下功能:
1.多种模式切换,样式更改 2.cookies保存树状状态 3.节点自定义排序 4.全浏览器支持 5.支持所有树状控件的基本功能 6.丰富的API文档和多种展示例子,中英文语言选择
支持以下功能:
1.多种模式切换,样式更改 2.cookies保存树状状态 3.节点自定义排序 4.全浏览器支持 5.支持所有树状控件的基本功能 6.丰富的API文档和多种展示例子,中英文语言选择
dhtmlxGrid:dhtmlxGrid是一个Ajax-enabled JavaScript Grid。支持多种数据源包括:XML,JSON,CSV,JS数组和HTML表格。提供的功能有: 列宽大小调整,排序,拖动列,过滤,搜索,分组,分页等。























