Simpletip
Simpletip是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。
BeautyTips
BeautyTips是一个jQuery Tooltip插件.
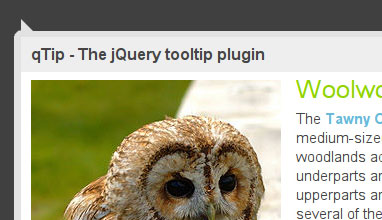
qTip
qTip是一个实现圆角对话气泡框样式的Tooltip jQuery插件。支持多种浏览器,可定制,功能强大。
Tipsy
Tipsy一个用于创建类于Facebook tooltip效果的jQuery插件。基于页面标签的title属性。
jQToolTip
jQToolTip一个利用jQuery实现的简单tooltips插件。$("#example1").tooltip({cssClass:"tooltip-red"});
Simple tooltip
Simple tooltip是一个非常简单的Tooltip jQuery插件。$("#some-element").simpletooltip()
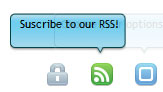
Side Navigation Tooltip
利用jQuery为侧面导航菜单添加Tooltips气泡提示说明。
Smart Tooltips
这是一个利用CSS与jQuery实现的,拥有透明气泡框的Tooltips控件。
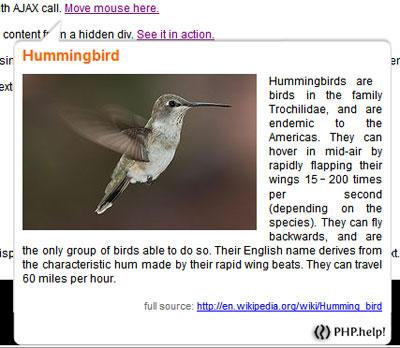
MooTooltips
MooTooltips是一个采用MooTools开发的Tooltip控件。拥有漂亮的气泡外框,支持从Ajax,页面HTML获取需要显示的内容。
Ajax Tooltip script
这个Tooltip根据页面标签title属性指定的链接地地通过Ajax获取气泡要显示的内容。
vTip
vTip是一个非常轻量级(1.11KB js、272b CSS)的tooltips jQuery插件。
jQuery Tools
jQuery Tools提供一组当今网站常用到的几个Web UI控件。而且这些组件单个JavaScript文件只有5.8Kb大小。这些控件包括:tabs、tooltip、overlay(模式对话框)、expose(让页面任意元素突出显示)、Slider、flashembed(简化Flash插入方法)。
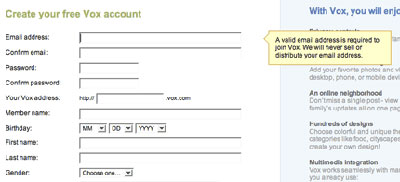
Form Field hints
利用CSS与JavaScript实现表单字段输入提醒。
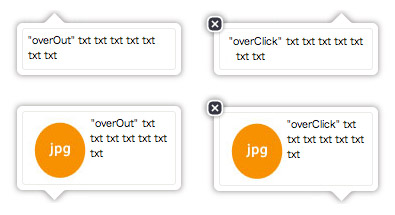
jquery-rollover-tooltip
利用jQuery实现当鼠标移过图标上方时会出现一个气泡(tooltip),气泡中的内容读取自html tags属性。
MopTip
MopTip是一个采用jQuery开发的Tooltips插件。经测试支持Safari4、Firefox3、Opera9、IE6、IE7、IE8、Google crome等浏览器,且界面美观。
Horizontal Tooltips Menu
一个带Tooltip提示的横向水平菜单,Tooltip滑动横跨在菜单面板下。
JQuery Esay Tooltip
这个插件让你利用简单的方式就能够实现一个漂亮的Tooltips。$(Element).easytooltip(formid);