Simple Image Viewer
利用jQuery内置的slideUp与slideDown方法创建一个简单的图片查看器。
Making an infinite JQuery carousel
利用jQuery,以一种简单的方式实现一个类似于走马灯似的图片更迭jQuery插件。
jquery.timepickr
jquery.timepickr是一个jQuery时间选择插件。让用户可以用点选的方式输入时间。支持皮肤更换,12小时/24小时两种格式。
jQuery shiftcheckbox plugin
这是一个让你按住Shift键,就可以同时选中一组checkbox的jQuery插件。
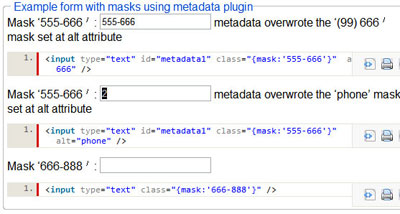
meioMask
meioMask是一个可以让用户按指定格式输入的jQuery插件。既可以使用预先设置的格式,也在class属性中自定义输入格式。
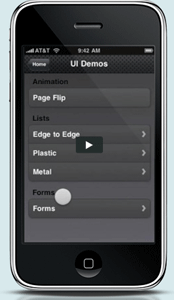
jQTouch
jQTouch这个jQuery插件让你只利用HTML、CSS和JavaScript,就能够创建可在WebKit浏览器上(iPhone、Android、Palm Pre)运行的手机应用程序。
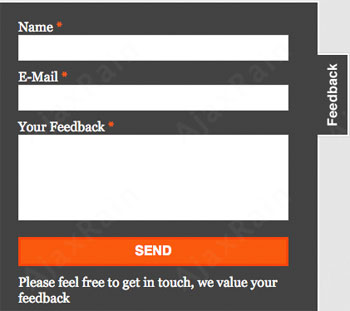
Contactable
Contactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。
jExpand
jExpand是一个可以让表格具备可伸缩功能的jQuery插件。利用这个功能可以帮助你更好地组织表格,让表格承载更多的消息比如图片,列表,图表和其它元素。
BeZoom
BeZoom是一个易于使用、轻量级的放大镜jQuery插件。
jQuery Image Zoom Plugin
jQuery look
利用这个jQuery插件可以创建当鼠标移过图片按纽时,产生触动的效果。还可以创建一个简单的折叠面板。
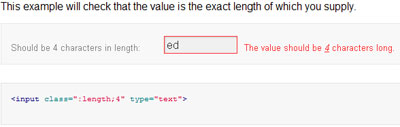
VanadiumJS
VanadiumJS是一个强大的客户端表单校验jQuery插件。完全可以定制校规则,VanadiumJS默认提供的一些规则包括:必填、一些特定的格式、数字(integer, float)、长度、checkboxes是否接受。
Crafting an Animated Postcard With jQuery
利用jQuery创建一张生动的贺卡。
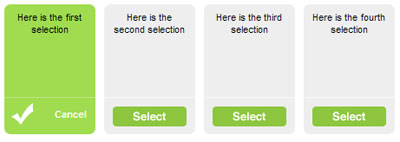
Pretty checkboxes with jQuery
利用CSS和jQuery实现一个漂亮的Checkboxes控件。
jCaption
jCaption这个jQuery插件可以用于为图片添加透明的浮动框来标注标题信息。
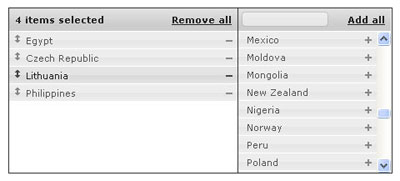
jQuery UI Multiselect
jQuery UI Multiselect是一个Web UI控件,它将html multiple select inputs转换成一个更直关、更易于操作的多选控件。支持全选添加和删除操作。
Slide Thumbs
这个示例介绍了如何利用jQuery实现一个漂亮的图片查看控件。
FacyBox
FacyBox是一个基于jQuery实现,Facebook/Fancybox风格的lightbox控件。可以展示图片、Div或通过Ajax加载的内容。
LeaveNotice
LeaveNotice这个jQuery插件能够很方便提醒你的用户,他们正在离开你的网站。
Making a Really Cool jQuery Gallery
Making a Really Cool jQuery Gallery利用PHP扫描某一目录下的所有图片,然后用CSS、jQuery和jQuery Lightbox插件生成一个漂亮的相册。