jQTouch
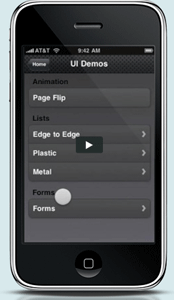
jQTouch这个jQuery插件让你只利用HTML、CSS和JavaScript,就能够创建可在WebKit浏览器上(iPhone、Android、Palm Pre)运行的手机应用程序。

网友留言/评论
我要留言/评论
相关开源项目
Sliding Boxes and Captions with jQuery:这是一个能够直接在图片表面添加标题说明的jQuery插件。当鼠标滑过图片时,标题备注能够以各种动画效果展现。
Showing Message Box in Topbar: 一个jQuery插件用于在页面顶部显示提醒通知消息。
plum.Shop – A jQuery Shopping Cart: plum.Shop是一个强大的jQuery购物车插件,设计的目的就是为了省心。它不需要数据库,仅仅包含jQuery和plum.Shop JavaScript文件。你可以根据自己的需要调整任何默认设置。
jQuery Visualize Plugin:Visualize是一个利用HTML5 Canvas将Tables标签转换成图表的jQuery插件。支持的图表类型包括:线状图,柱状图,饼状图。可以设置图表标题,高度/宽度,颜色等。
Chili:Chili是一个jQuery源代码语法着色/高亮插件。具有以下特性:
着色非常快,易于使用,完全可定制,文档丰富。
支持显示行号。
在Internet Explorer、Firefox、Opera和Safari等浏览器上显示同样的效果。
默认支持的源代码类型包括:C++、C#、CSS、Delphi、Java、JavaScript、LotusScript、MySQL、PHP和XHTML。
完全支持正则表达式,包括反向引用。
jQuery Menu:jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
Simple jQuery/CSS3 Modal Box: 利用jquery、html和CSS3等技术来创建一个简单弹出窗口,可以用它来展示表单、HTML内容或图片。
zTree:利用Jquery的核心代码,实现一套能完成大部分常用工作的Tree功能
兼容 IE、FireFox、Chrome 等浏览器(对于IE 6.0的兼容问题将不做特殊维护)
在一个页面内可同时生成多个 Tree 实例
支持 JSON 数据
支持一次性静态生成 和 Ajax异步加载 两种方式
支持多种事件响应及反馈
支持 Tree 的节点移动
支持任意更换皮肤(依靠css)
支持极其灵活的Checkbox选择功能
个性化图标
简单的参数配置实现 灵活多变的功能
兼容 IE、FireFox、Chrome 等浏览器(对于IE 6.0的兼容问题将不做特殊维护)
在一个页面内可同时生成多个 Tree 实例
支持 JSON 数据
支持一次性静态生成 和 Ajax异步加载 两种方式
支持多种事件响应及反馈
支持 Tree 的节点移动
支持任意更换皮肤(依靠css)
支持极其灵活的Checkbox选择功能
个性化图标
简单的参数配置实现 灵活多变的功能
FancyMoves: FancyMoves是一个漂亮的产品图片滚动展播jQuery插件。支持键盘或点击图片导航浏览,当点击具体图片会弹出一个Lightbox模式对话框来显示原始图片。


