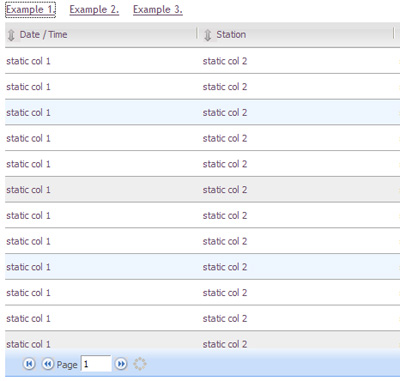
Ingrid
这个jQuery DataGrid提供的功能有:可以拖动调整列宽,分页,排序,设置行/列样式等。

网友留言/评论
我要留言/评论
相关开源项目
Seamless Responsive Photo Grid:
假设用户想同时展示很多图片,而且要求图片间无缝连接。Seamless可以轻松满足你当需求。
假设用户想同时展示很多图片,而且要求图片间无缝连接。Seamless可以轻松满足你当需求。
TinyTable:这个表格控件提供的功能包括:排序,分页,列或行加亮显示,自动识别数据类型,格式化日期和链接。
OmniGrid:OmniGrid是一个采用Mootools1.2开发的表格控件与FlexGrid jQuery和SortableTable相似。具有分页,排序,Ajax数据加载,添加/修改/删除表格数据功能等。
DataTables:DataTables是一个jQuery插件,能够让html表格很方便地实现分页、过滤和多栏排序等功能。DataTables可以使用本身自带的CSS样式,但还可以按自己的需要自定义CSS样式。它具有以下特征:
自适应列宽
可保存表格状态
可隐含列
动态创建表格
Ajax自动装载数据
丰富的分页类型
多栏排序和高亮显示
JxLib:JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers buttons tabs toolbars dialogs panels trees grid control
layout managers buttons tabs toolbars dialogs panels trees grid control
Drag and drop table content with JavaScript:利用这个JavaScript Lib只需少量代码就能够实现表格内容的拖曳。可以将单元格中的内容拖至其它单元格或其它表格中。
MyTableGrid:MyTableGrid是一个基于是Prototype框架开发的DataGrid控件,用于以一种更易于浏览和更灵活的方式来展示数据。它提供Ajax支持的快速分页和数据排序功能,可以拖动调整数据列宽度,隐藏不需要显示的列。
JavaScript Table Sorter:这是一个能够将标准Table转换成可排序Grid的JavaScript程序。它能够自动识别每列的数据类型,指定需要排序的列。
jExpand:jExpand是一个可以让表格具备可伸缩功能的jQuery插件。利用这个功能可以帮助你更好地组织表格,让表格承载更多的消息比如图片,列表,图表和其它元素。
JQuery表格插件 MagicGrid: 易于使用,易于扩展,虽然只提供有限的功能,但良好的设计使之非常容易扩展,只需少量代码就可实现多项功能
多行表头(multi headers),行展开(expandable),固定列(fixed column)
多行表头示例
Inline Edit 示例
多行表头(multi headers),行展开(expandable),固定列(fixed column)
多行表头示例
Inline Edit 示例























