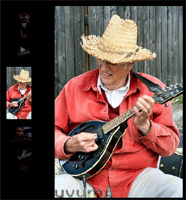
UvumiTools Gallery
采用Mootools框架开发的相册图片展示插件。图片加载进度提醒,能够按图片大小自动调整展示窗口大小,搜索引擎优化,多浏览器支持( Firefox2&3、Internet Explorer6&7、Opera 9、Safari 3)。
Moo.flection
利用Moo.flection能够为图片添加透明倒影效果。
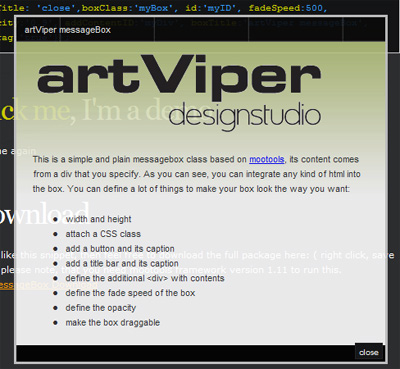
mooMessagebox
一个可以灵活配置,采用Mootools开发的自定义Window窗体。
Image Gallery Mootools
采用Mootools框架开发的Javascript Image Gallery。
Select Box Factory
Select Box Factory是一个MooTools插件,能够让你创建更好,更漂亮,高级选择框。
MenuMatic
MenuMatic是一个采用Mootools开发,灵活,SEO友好的dropdown menus。
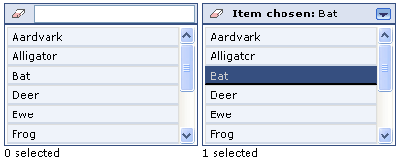
elSelect
elSelect是一个基于MooTools框架开发的自定义SELECT元素。
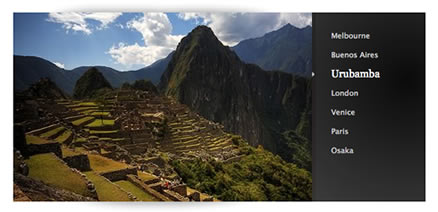
BarackSlideshow
采用MooTools1.2开发,幻灯片效果展示图片的JScript程序。
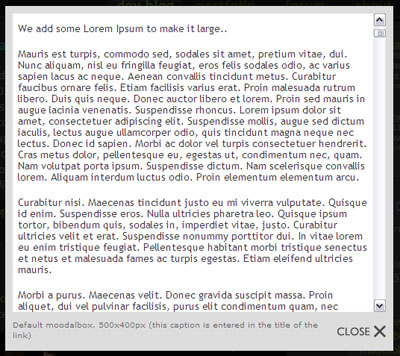
MOOdalBox
MOOdalBox是一个基于Mootools框架开发的Web2.0模式对话。用于利用Ajax加载远程内容进行展示。
JxLib
JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
SlideItMoo
SlideItMoo是一个采用Mootools开发的image slider控件。
MooTools FormCheck
MooTools FormCheck用于在表单上实现各种不同校验。支持通过CSS自定义外观,将校验提示信息以Tips的方式显示。FormCheck除了支持一些常用的校验包括:必填校验,数字校验,长度校验等。还支持表达式校验包括:电话号码、EMail、URL等。
jParallax
这是一个用于生成视差现象的jQuery插件。mParallax能够产生的效果与jParallax一样但采用Mootools框架开发。
MooCrop
MooCrop是一个基于Mootools框架开发的图片剪切工具。
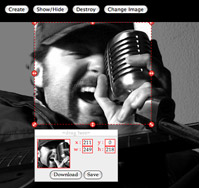
UvumiTools
UvumiTools是一个功能强大的图片剪裁控件,基于Mootools框架开发。可以配置图片剪裁最小尺寸,保持剪裁区域长宽比例,实时预览剪裁图片等功能。
QuickBox
QuickBox是一个基于Mootools1.2版本开发的Lightbox控件。与其它Lightbox控件相比,它最大不同之处在于可以利用鼠标滚轮控制图片切换。
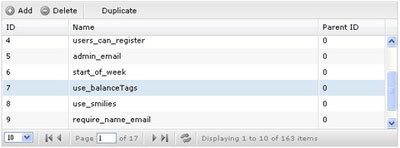
OmniGrid
OmniGrid是一个采用Mootools1.2开发的表格控件与FlexGrid jQuery和SortableTable相似。具有分页,排序,Ajax数据加载,添加/修改/删除表格数据功能等。
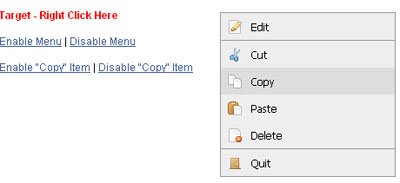
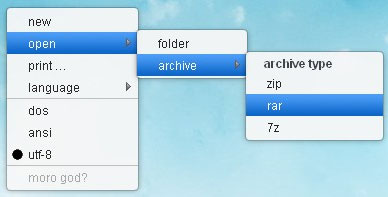
MooTools ContextMenu
MooTools ContextMenu Plugin是一个高度可以定制,简洁的右键菜单(context menu)采用CSS,XHTML和MooTools javascript框架开发。
Mif.Menu
Mif.Menu是一个基于Mootools开发右键菜单,支持多级菜单和键盘导航控制。
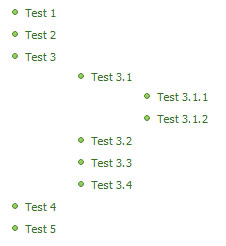
MooTools Tree-Component
支持Drag&Drop操作,采用Mootools开发的树形控件。