Smart Tooltips
这是一个利用CSS与jQuery实现的,拥有透明气泡框的Tooltips控件。
jqueryBook
基于jQuery实现的产品展示控件。提供导航控制按纽,提示产品详细信息的气泡。
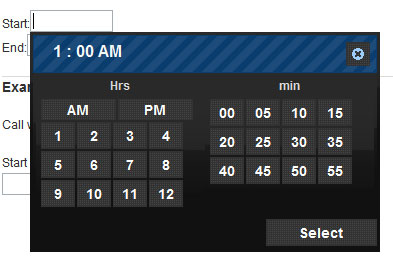
jQuery.ptTimeSelect
jQuery.ptTimeSelect是一个上下午时间选择UI控件。
loopedSlider
jQuery Content Slider插件,支持循环播放。
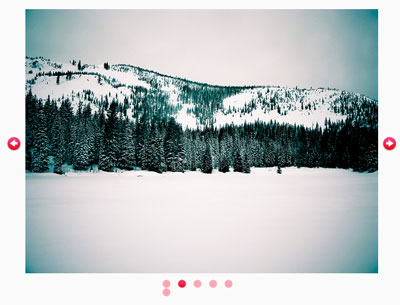
slideViewer
利用这个jQuery插件,只需几行代码就能够将一组无序的图片列表转换成可导航控制的相册。
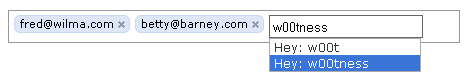
Autobox2
Autobox2这个jQuery插件,可以用于创建类似于Facebook风格的AutoComplete控件。
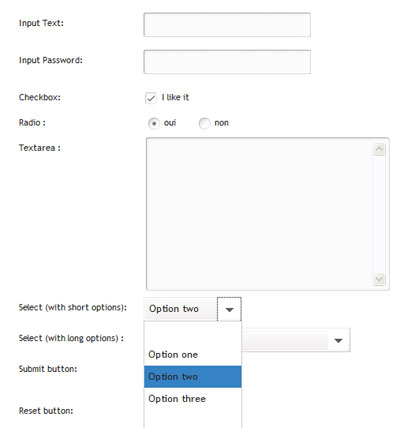
jqTransform
jqTransform是一个表单换肤插件jQuery插件,它能够为普通的表单Form加上漂亮的外观。
Ajax Tooltip script
这个Tooltip根据页面标签title属性指定的链接地地通过Ajax获取气泡要显示的内容。
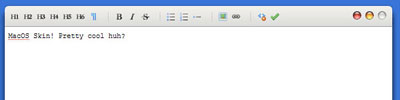
MarkitUp
MarkitUp是一个轻量级,可定制,灵活的WYSIWYG Editor。
支持快捷键
支持Ajax动态预览
支持IE7、Safari3.1、Firefox2、Firefox3、IE6和Opera9+
支持html、Wiki、BBScode等编辑格式
支持快捷键
支持Ajax动态预览
支持IE7、Safari3.1、Firefox2、Firefox3、IE6和Opera9+
支持html、Wiki、BBScode等编辑格式
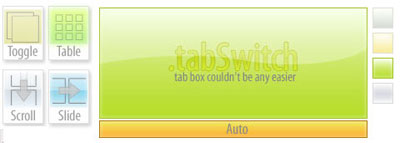
tabSwitch
tabSwitch是一个能够帮助开发人员轻松创建Tabs与sliders的jQuery插件。有7种效果2种样式可供选择。tabSwitch可以自动或手动播放每一个tab/slide。
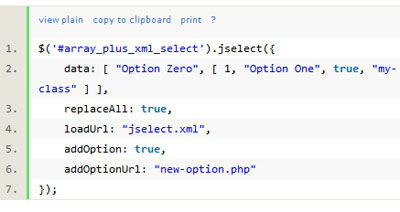
jSelect
jSelect这个jQuery插件能够用于管理Select标签中的Option子标签。提供从各种数据源添加Option标签如:JS数组、XML文档或JSON数据等。
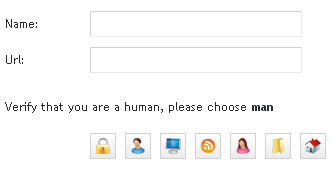
s3Capcha jQuery plugin
这个jQuery插件能够让你用选择图片的方式来代替填写验证码的验证方式。
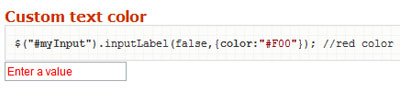
InputLabel
InputLabel这个jQuery插件能够为文本输入框添加备注说明。并且当输入框获得焦点时,备注说明自动消失。支持为备注说明设置字体颜色。
Table Drag and Drop JQuery plugin
这个jQuery插件能够为HTML表格添加行拖放(Drag and Drop)功能。
Thumbnail Hover Effect
利用jQuery实现当鼠标悬停在缩略图上时自动增加大图片的效果。
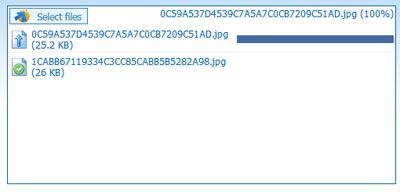
jcUpload
jcUpload是一个采用Flash与jQuery实现的Ajax文件上传组件。支持文件上传进度条提示。支持多文件上传,用户可以在文件选择框按住Ctrl或Shift键一次选择多个文件。支持自定义文件扩展名过滤,限制个别文件大小,控制待上传文件队列大小/数量。易于自定义外观。
JQTreeTable
JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
jQuery Popup Bubble
利用jQuery实现当鼠标移到链接上时弹出一个气泡提示框。
jTwitter
jTwitter(jQuery Twitter API)利用这个jQuery插件,给定一个Twitter用户名,就能够获取包含该用户详细信息的javascript对象包括:followers&following counts,full name,homepage URL等。
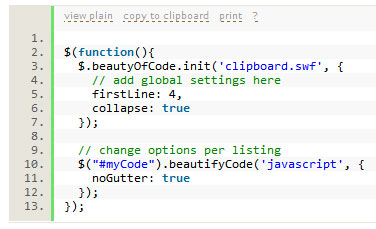
beautyOfCode
beautyOfCode这个jQuery插件能够对html页面中各种源代码的语法进行着色显示。封装自Syntaxhighlighter并添加对xhtml兼容支持。