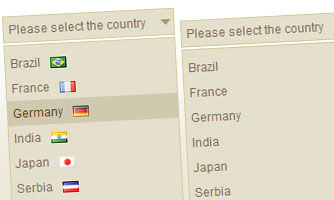
Reinventing a Drop Down with CSS and jQuery
利用CSS+jQuery实现一个自定义的Select控件。可以定义外观,下拉项目除了文本还可以加图片。

网友留言/评论
我要留言/评论
相关开源项目
Poshy Tip:Poshy Tip是一个强大的jQuery Tooltips插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。
jQuery Corners:这是一个用于创建漂亮圆角效果的jQuery插件。不需要用到图片或其它特殊的标签。
slideViewer:利用这个jQuery插件,只需几行代码就能够将一组无序的图片列表转换成可导航控制的相册。
Yoyo: 利用jQuery与CSS3在网页上创建一个美丽,有旋转效果的溜溜球。其下滑的效果很像一个真的溜溜球。可能在项目中永远也不会用到它,但可以利用它来学习其它的一些技术。在Safari/Chrome浏览器查看示例才能体验CSS3的一些高级特性。
jBreadCrumb: 这一个可折叠的的路径式导航栏可用于处理嵌套很深的,冗长命名页面。
FormClear:这是一个当单击Text,Password和Textarea输入框时,会将其中的默认值清空的jQuery插件。
jquery custom content scroller: jquery custom content scroller是一个可以让你自定义页面滚动条样式的jQuery插件。
jTicker: jTicker是一个能够将要显示的文字,用打字机的效果一个个打印显示出来。可以显示一大段文字。提供jQuery事件控制。
下载
jquery.jticker.js [6k] 0.9.1 BETA
jquery.jticker.0.9.1.zip [2k] 0.9.1 BETA ZIPPED
jquery.jticker.0.9.zip [2k] 0.9 BETA ZIPPED
下载
jquery.jticker.js [6k] 0.9.1 BETA
jquery.jticker.0.9.1.zip [2k] 0.9.1 BETA ZIPPED
jquery.jticker.0.9.zip [2k] 0.9 BETA ZIPPED
s3Capcha jQuery plugin:这个jQuery插件能够让你用选择图片的方式来代替填写验证码的验证方式。
imgAreaSelect:imgAreaSelect这个jQuery插件能够选取一张图片中一个矩形区域。


