idTabs
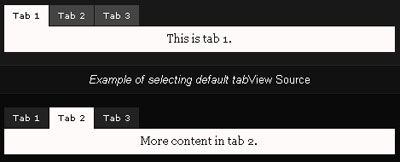
idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。

网友留言/评论
我要留言/评论
相关开源项目
Sliding Boxes and Captions with jQuery:这是一个能够直接在图片表面添加标题说明的jQuery插件。当鼠标滑过图片时,标题备注能够以各种动画效果展现。
FacyBox:FacyBox是一个基于jQuery实现,Facebook/Fancybox风格的lightbox控件。可以展示图片、Div或通过Ajax加载的内容。
jMaps:jMaps(jQuery Google Maps Plugin)这个jQuery插件提供一组真正易于使用的Api来创建和管理google maps。
Greyscale Hover Effect w/ CSS & jQuery:利用CSS Sprites技术和少量jQuery代码实现鼠标移到图片上,能够让图片变成灰白色,移开后还原。
Create a Resizable Image Grid with jQuery:利用jQuery创建一个通过拖动滑块来放大或缩小一组图片的插件。
CSS Dock Menu:采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。
Quovolver:这一个jQuery插件提供了一种优雅的方式来展示引用、推荐或评论的内容。要展示的内容可以放在任意HTML标签中,各内容项目之间转换持续的时间和动画的速度都可以自定义。
jQuery小部件 Responsly.js:
Responsly.js 包含一组 CSS3 的 jQuery 部件。
主要特点:
适合包括PC、平板以及手机设备
纯 CSS 样式
基于 CSS3 转换
支持动画效果,并可在大多数浏览器下工作
最小依赖于 jQuery
简单、轻量级设计
模块分割,你可以只包含你想要的
Best used with a responsive CSS framework like 1140px or 320plus
可通过 CSS 编辑进行完全定制
Responsly.js 包含一组 CSS3 的 jQuery 部件。
主要特点:
适合包括PC、平板以及手机设备
纯 CSS 样式
基于 CSS3 转换
支持动画效果,并可在大多数浏览器下工作
最小依赖于 jQuery
简单、轻量级设计
模块分割,你可以只包含你想要的
Best used with a responsive CSS framework like 1140px or 320plus
可通过 CSS 编辑进行完全定制
Tipsy:Tipsy一个用于创建类于Facebook tooltip效果的jQuery插件。基于页面标签的title属性。
A fancy Apple.com-style search suggestion:这是一个使用HTML/CSS,jQuery,MySQL+PHP等技术实现的Search Suggestion。























