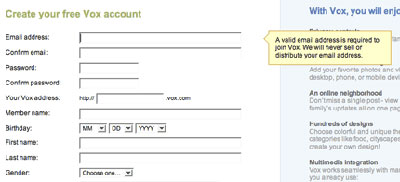
Form Field hints
利用CSS与JavaScript实现表单字段输入提醒。

网友留言/评论
我要留言/评论
相关开源项目
In-Field Labels jQuery Plugin:利用这个jQuery插件可以在文本输入框中加类似于图片水印的帮助说明文字。当输入框获得焦点时水印还不会消失,只有当输入字符时才会消失。
A Set Of Good Looking CSS3 Buttons:这是一组利用CSS3的圆角,渐变和多个背景等特性创建的漂亮按纽。这些按纽只有在Chrome、Safari、Firefox浏览器中才能看到最好的效果。
iPhone Style Checkboxes:这是一个利用jQuery框架实现的iPhone风格Checkboxe控件。
InputMask Class for MooTools:这是一个可以让用户按设定好格式输入的MooTools插件。
Elastic jQuery plugin:Elastic jQuery plugin这个插件能够让Textareas随着输入内容的增加自动增长变化。
jVal:jQuery表单校验插件。
jQuery shiftcheckbox plugin:这是一个让你按住Shift键,就可以同时选中一组checkbox的jQuery插件。
Chroma-Hash:Chroma-Hash是一个能够为用户提供更好密码输入体验的jQuery插件。它能够将输入的值转换成某种颜色组合。用户只要记住正确密码的颜色,就能够判断自己输入的密码是否正确,而不需要等到提交服务器才知道是否正确。
textarea自适应高度插件 textareaAutoHeight:jQuery • textareaAutoHeight Plugin
功能: <textarea />输入框自适应高度
特点: 支持剪切/粘贴, 不闪屏, 体积迷你(不到1k)
兼容: 几乎所有主流浏览器(国内山寨货未测试)
演示: 见下图
使用方法:
0. 检查CSS文件中所有textarea的line-height值, 若是纯数字, 给它加上单位em, 如: 1.5em. 否则IE(6|7|8)下插件失效.
1. 加载jQuery库(1.4+)
2. 加载textareaAutoHeight.js
3. 使用以下接口调用插件:$('textarea').tah({
moreSpace:15, //输入框底部预留的空白, 默认15, 单位像素
maxHeight:600, //指定Textarea的最大高度, 默认600, 单位像素
animateDur:200 //调整高度时的动画过渡时间, 默认200, 单位毫秒});
功能: <textarea />输入框自适应高度
特点: 支持剪切/粘贴, 不闪屏, 体积迷你(不到1k)
兼容: 几乎所有主流浏览器(国内山寨货未测试)
演示: 见下图
使用方法:
0. 检查CSS文件中所有textarea的line-height值, 若是纯数字, 给它加上单位em, 如: 1.5em. 否则IE(6|7|8)下插件失效.
1. 加载jQuery库(1.4+)
2. 加载textareaAutoHeight.js
3. 使用以下接口调用插件:$('textarea').tah({
moreSpace:15, //输入框底部预留的空白, 默认15, 单位像素
maxHeight:600, //指定Textarea的最大高度, 默认600, 单位像素
animateDur:200 //调整高度时的动画过渡时间, 默认200, 单位毫秒});
美化的选择框控件 Chosen: Chosen是一个javsacript插件,能够将原始的下拉选择框转成更加美观,对用户更友好的选择框控件。当前提供基于jQuery和Prototype实现的两种版本。


