jQuery Visualize Plugin
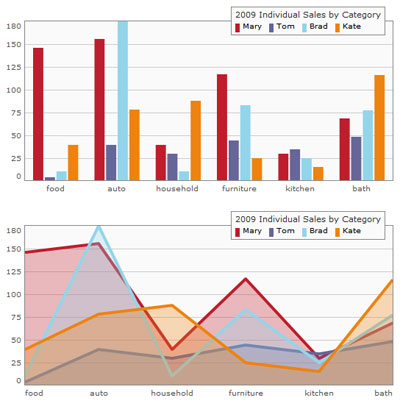
Visualize是一个利用HTML5 Canvas将Tables标签转换成图表的jQuery插件。支持的图表类型包括:线状图,柱状图,饼状图。可以设置图表标题,高度/宽度,颜色等。

网友留言/评论
我要留言/评论
相关开源项目
Plotkit:PlotKit是一个纯javascript绘图工具包。它支持HTML Canvas和Adobe SVG。
jQuery Google Charts:jQuery Google Charts是一个封装Google API charts的jQuery插件,提供了更加简易的使用方法。
jquery.sparkline:这是一个用于生成迷你型线状图的jQuery插件。
gvChart:gvChart是一个利用Google Chart Tools来创建交互式图表(Charts)的jQuery插件。可创建的图表类型有Area、Line、Bar、Column和Pie五种。它使用HTML Tables做数据源来创建图表。
JavaScript图表绘制组件 – Elycharts: Elycharts是一个易于使用的,可定制的JavaScript图表绘制组件。这个组件可用于绘制大部分常用的图表类型包括:line, column, are, bar, pie, sparklines and combinations。 Elycharts支持多种交互式功能包括:鼠标跟踪、事件处理、利用各种动画高亮显示选择中的区域,Tooltip,HTML锚点等。可以动态修改数据,并以漂亮的动画效果展示图表中的变化。图表利用SVG/VML技术生成,基于jQuery + Raphaël开发。
CSS for Bar Graphs:用XHTML+CSS实现各种柱状图(Bar Graph)的示例。
Peity: Peity是一个jQuery插件它利用HTML5 <canvas>标签来创建微型图表(sparklines)。它支持柱状、线状和饼图,图的颜色、宽度、半径、分隔符都可以修改。当数据变化时,图形也立即重新生成。
Smoothie Charts: Smoothie Charts是一个小型图表生成脚本,专为生成实时数据图表而设计。比如可以用于生成CPU使用情况的图表。
jQchart:基于Canvas+jQuery,可拖放/交互的简单图形控件。
jQuery Gantt Chart: 这是一款jQuery图表插件,可以实现甘特图。功能包括:读取JSON数据、结果分页、对每个任务用不同颜色显示、使用一个简短的描述作为提示、标注节假日等。




















