Flot
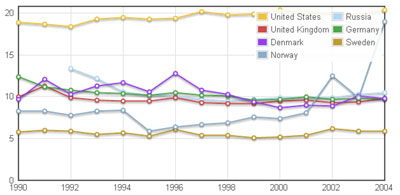
Flot一个纯javascript绘画库,基于jQuery开发。它能够在客户端根据任何数据集快速生成图片。目前只能绘制线状图和柱状。

网友留言/评论
我要留言/评论
相关开源项目
Axiis:Axiis是一个基于Degrafa,Flex&ActionScript3.0开发的开源数据图表组件。
CSS for Bar Graphs:用XHTML+CSS实现各种柱状图(Bar Graph)的示例。
Plotkit:PlotKit是一个纯javascript绘图工具包。它支持HTML Canvas和Adobe SVG。
Peity: Peity是一个jQuery插件它利用HTML5 <canvas>标签来创建微型图表(sparklines)。它支持柱状、线状和饼图,图的颜色、宽度、半径、分隔符都可以修改。当数据变化时,图形也立即重新生成。
jquery.sparkline:这是一个用于生成迷你型线状图的jQuery插件。
JavaScript图表绘制组件 – Elycharts: Elycharts是一个易于使用的,可定制的JavaScript图表绘制组件。这个组件可用于绘制大部分常用的图表类型包括:line, column, are, bar, pie, sparklines and combinations。 Elycharts支持多种交互式功能包括:鼠标跟踪、事件处理、利用各种动画高亮显示选择中的区域,Tooltip,HTML锚点等。可以动态修改数据,并以漂亮的动画效果展示图表中的变化。图表利用SVG/VML技术生成,基于jQuery + Raphaël开发。
Highcharts JS:Highcharts JS是一个纯JavaScript制图Library,支持的图表类型包括:line、spline、area、areaspline、column、 bar、pie和scatter。当鼠标移到图表上时会利用一个tooltip展示每一点或区域上相关的文本信息。可以放大图表,查看某部分更详细的数据。Highcharts支持大部分浏览器包括iPhone和IE6。
canvasXpress:canvasXpress是基于HTML5的标签实现的一个JavaScript制图工具包。支持多种图表制作包括:柱状图、线状图、点状图、Area、Stacked、热点图、饼状图等。生成的图表具有可交互性,鼠标放上去可显示图表中的值。此外还可以设置图表颜色、文本和显示/隐藏元素等。
Web图表绘制工具 EveryChart: EveryChart是一个基于JavaScript的Web绘制图表工具,它的特点:
无须下载任何插件,只要支持canvas的浏览器即可使用。
支持动态增加节点。
体积小,速度快,使用简单。
面向对象架构,方便扩展。
拥有详尽的中文文档和本地技术支持。
多浏览器支持:
IE9,IE10
firfox 3.x+
opera
chrome
safari
无须下载任何插件,只要支持canvas的浏览器即可使用。
支持动态增加节点。
体积小,速度快,使用简单。
面向对象架构,方便扩展。
拥有详尽的中文文档和本地技术支持。
多浏览器支持:
IE9,IE10
firfox 3.x+
opera
chrome
safari
Open Flash Chart2:Open Flash Chart2是依据Open Flash Chart1.x完全重新构建的一个Flash图表绘制组件。与1.x版本最大不同之处在于把数据格式改成JSON,以实现一些更酷的功能。该版本全部采用Actionscript3开发,Adobe Flex编译。




















